-
Main / List of articles / Google Web Designer. Banner preparation according to Yandex technical requirements
Google Web Designer. Banner preparation according to Yandex technical requirements
In this article the algorithm will be given how to prepare a html5 banner, made on Google Web Design, for technical requirements of Yandex.
What we need:
1. The animated banner assembled in Google Web Design
2. Technical requirements of Yandex https://yandex.ru/adv/requirements/html5
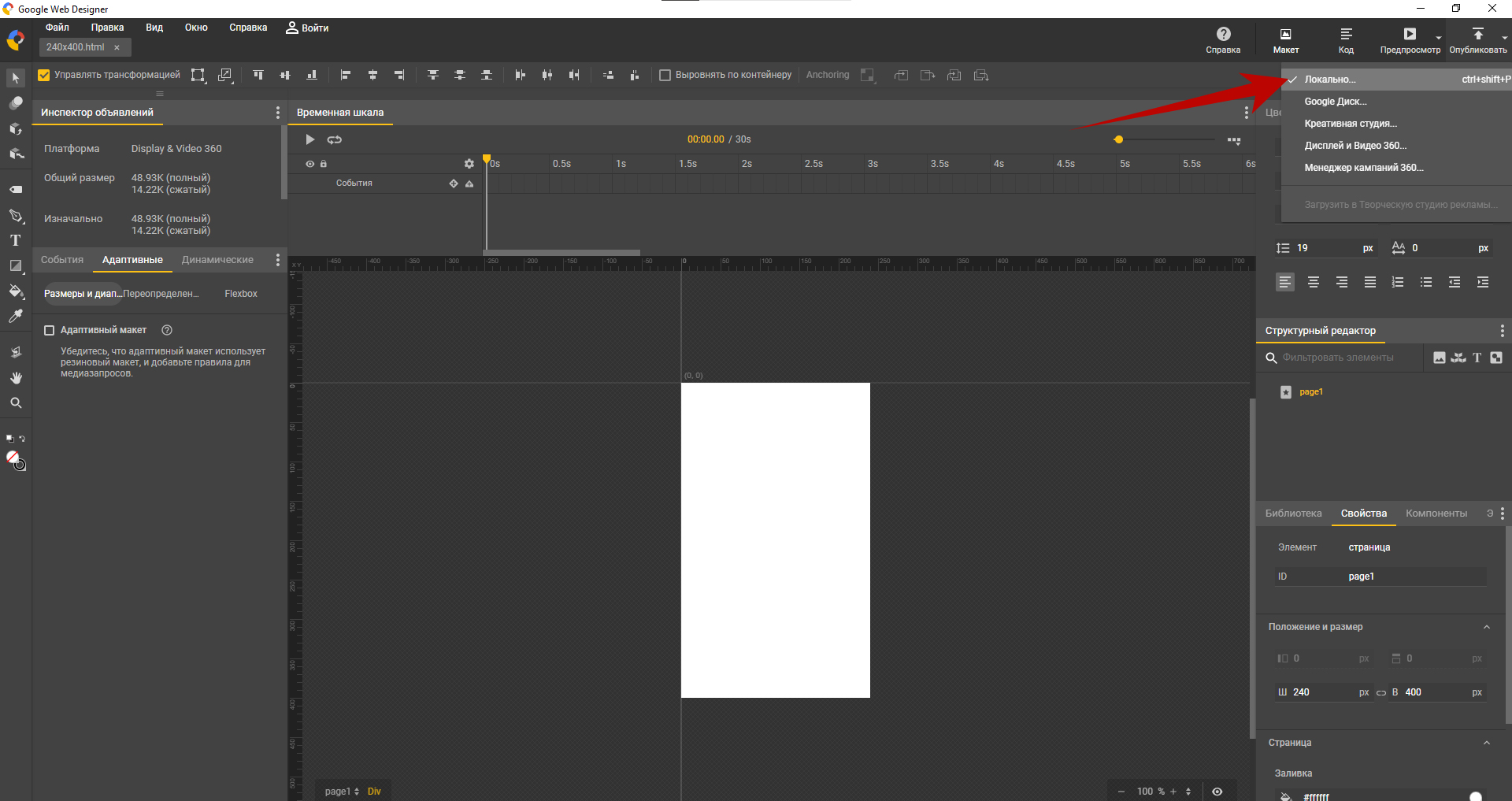
3. The Notepad or the programme for html code correction (in my case it’s Notepad++)After the animation is fully completed it’s important to publish the banner correctly. Screenshorts with publication settings are given below.


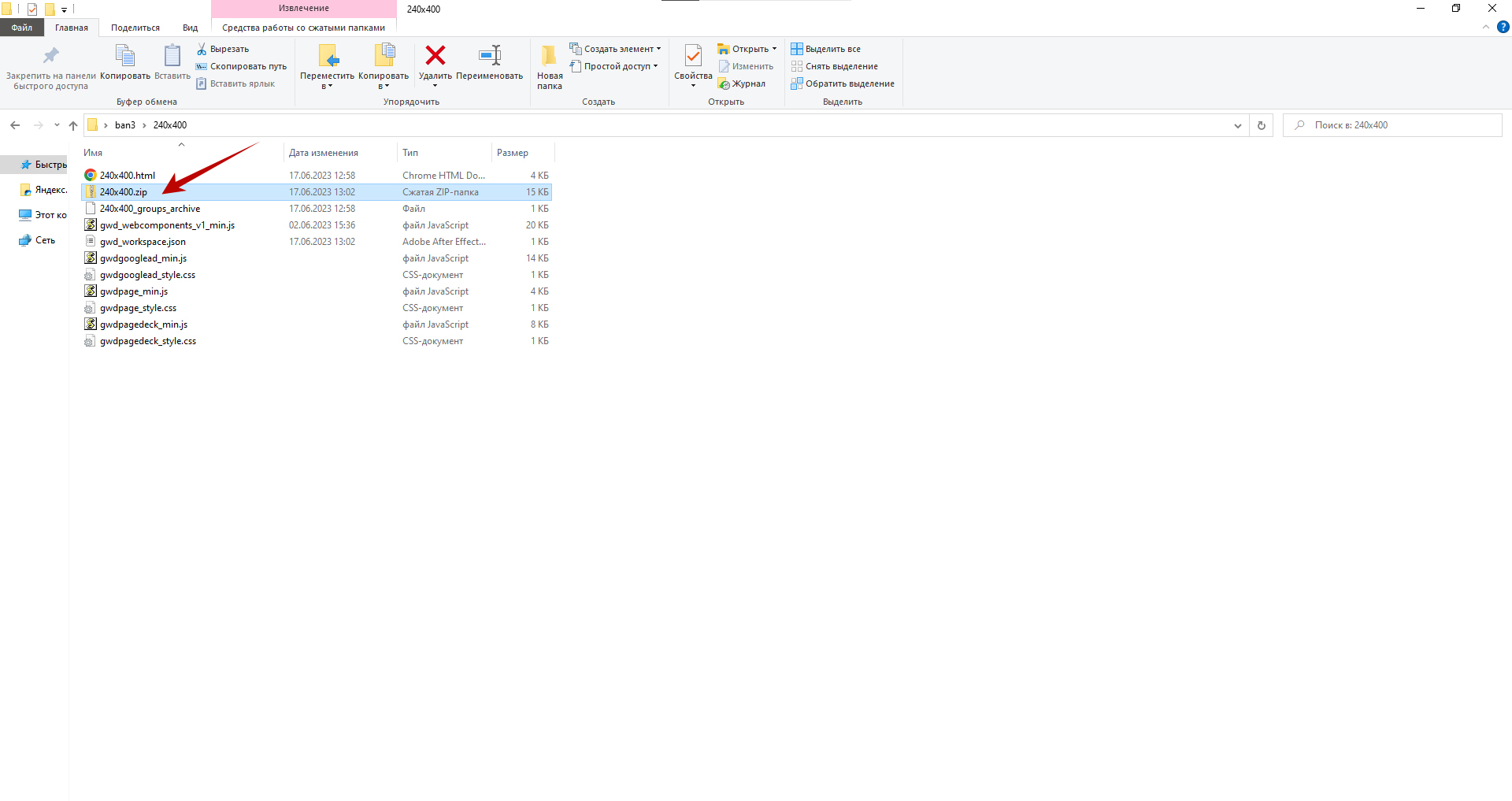
In the folder, where the banner was published, you can see the following:

The finished banner is in the archive. The remaining files are source materials and do not need to be sent to the site. Now you need to prepare a banner according to Yandex technical requirements. To do this, unpack the archive and make small changes to the index.html file.
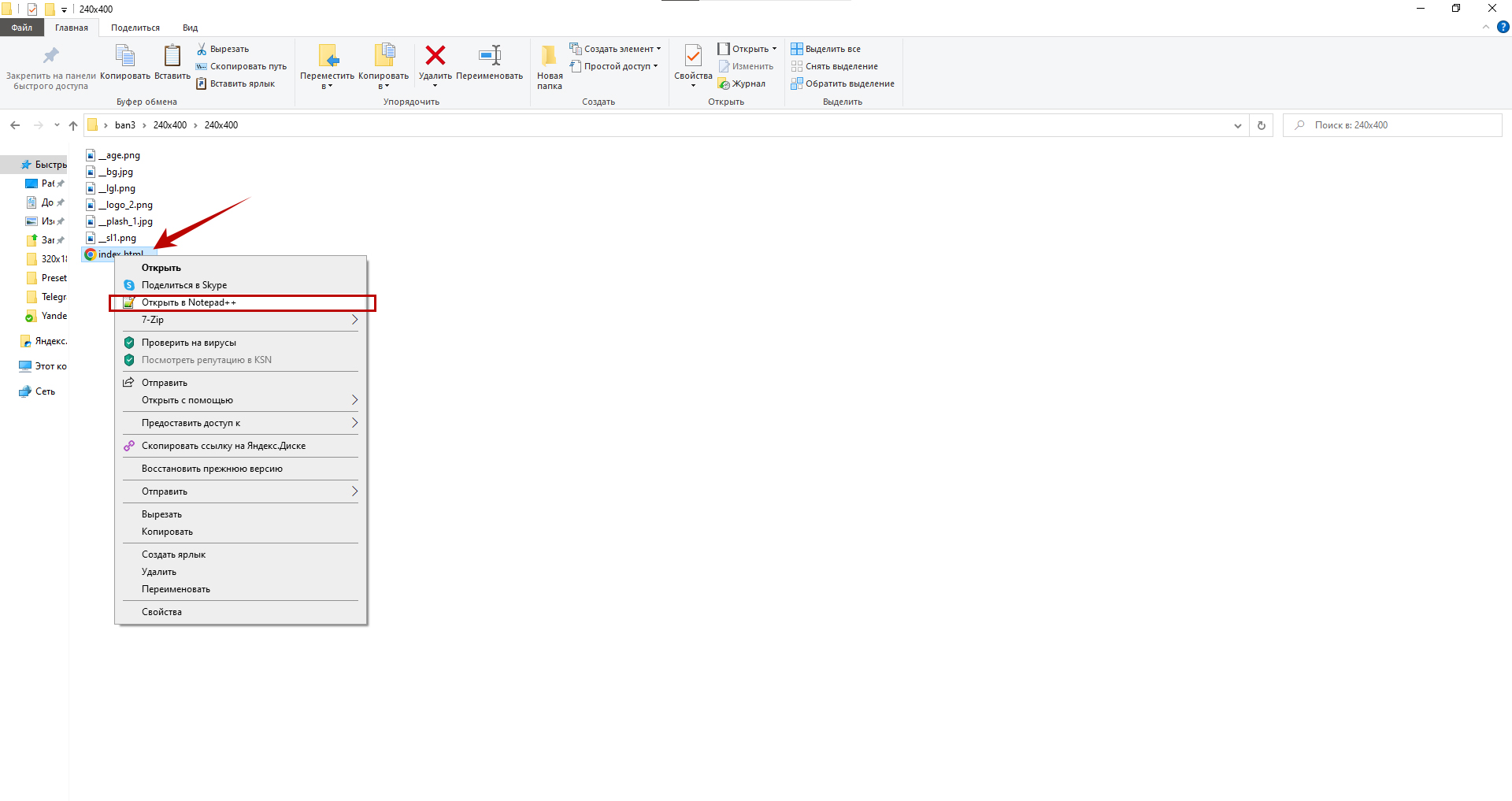
Right-click on it and open the code in any convenient editor (I use Notepad).

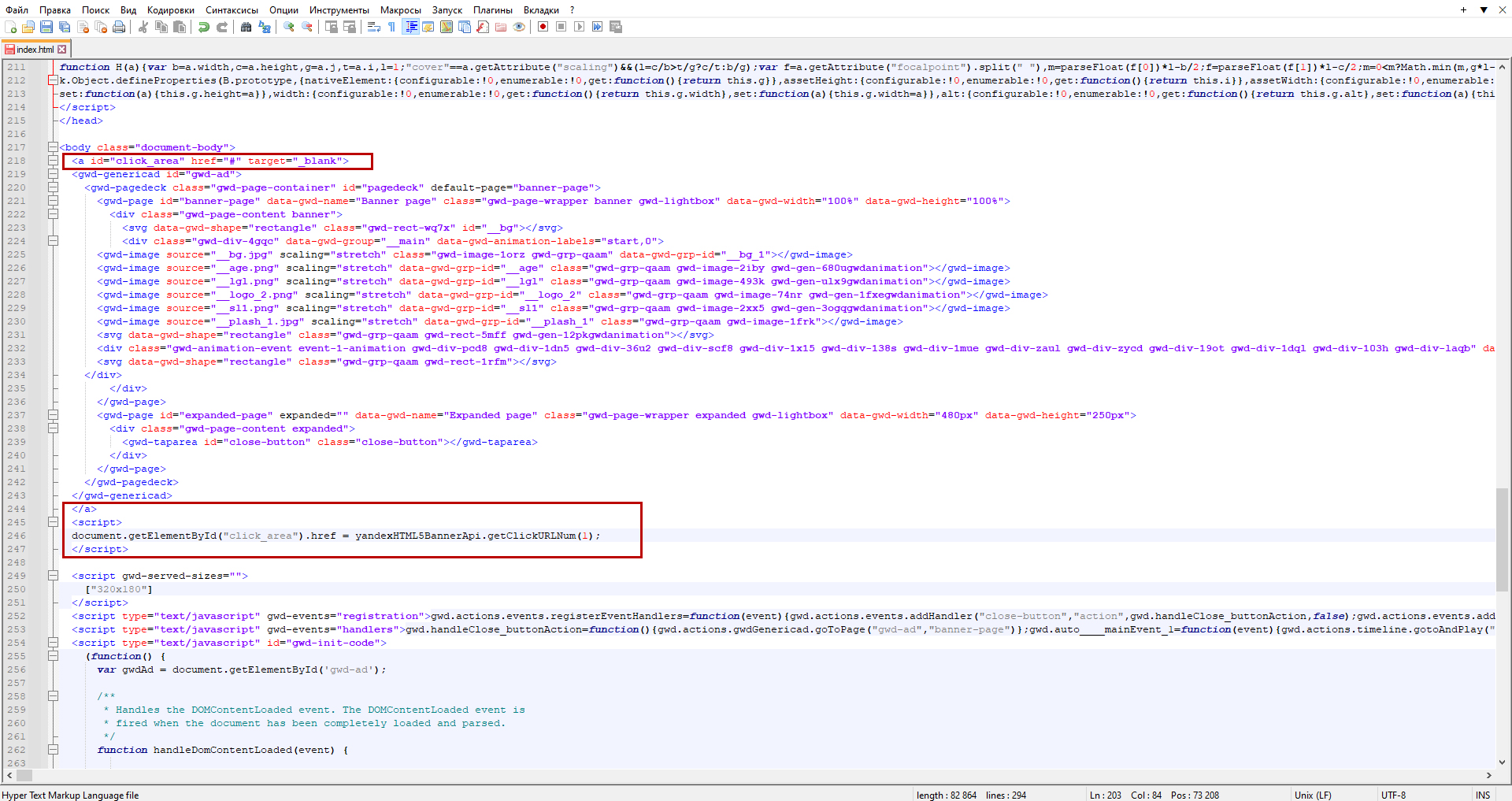
According to Yandex technical requirements, in the banner code it is necessary to include meta tags with the banner dimensions <meta name="ad.size" content="width=240,height=400"> (the height and width must correspond to the parameters of your banner; if you have 300 by 600, then you need to indicate exactly these values in the code)
You can do this immediately after the opening tag <head>

Now we tell the banner that when the user clicks, it should open the link in a new tab through a variable click_area:
<a id="click_area" href="#" target="_blank"> ... </a>
and add a script:
<script>
document.getElementById("click_area").href = yandexHTML5BannerApi.getClickURLNum(1);
</script>You can do all this after the opening tag <body>

Save the changes, close Notepad and return to the folder with the banner. We pack all files into a zip archive and check that the weight of the archive is no more than 150 kb, which meets Yandex requirements.
If you have exceeded the weight of the archive, you can use the site https:/tinypng.com/ to optimize the images used in the banner. You need to run the images through tinypng and replace the images with optimized ones in the same folder, with the same names, and then pack them into an archive.

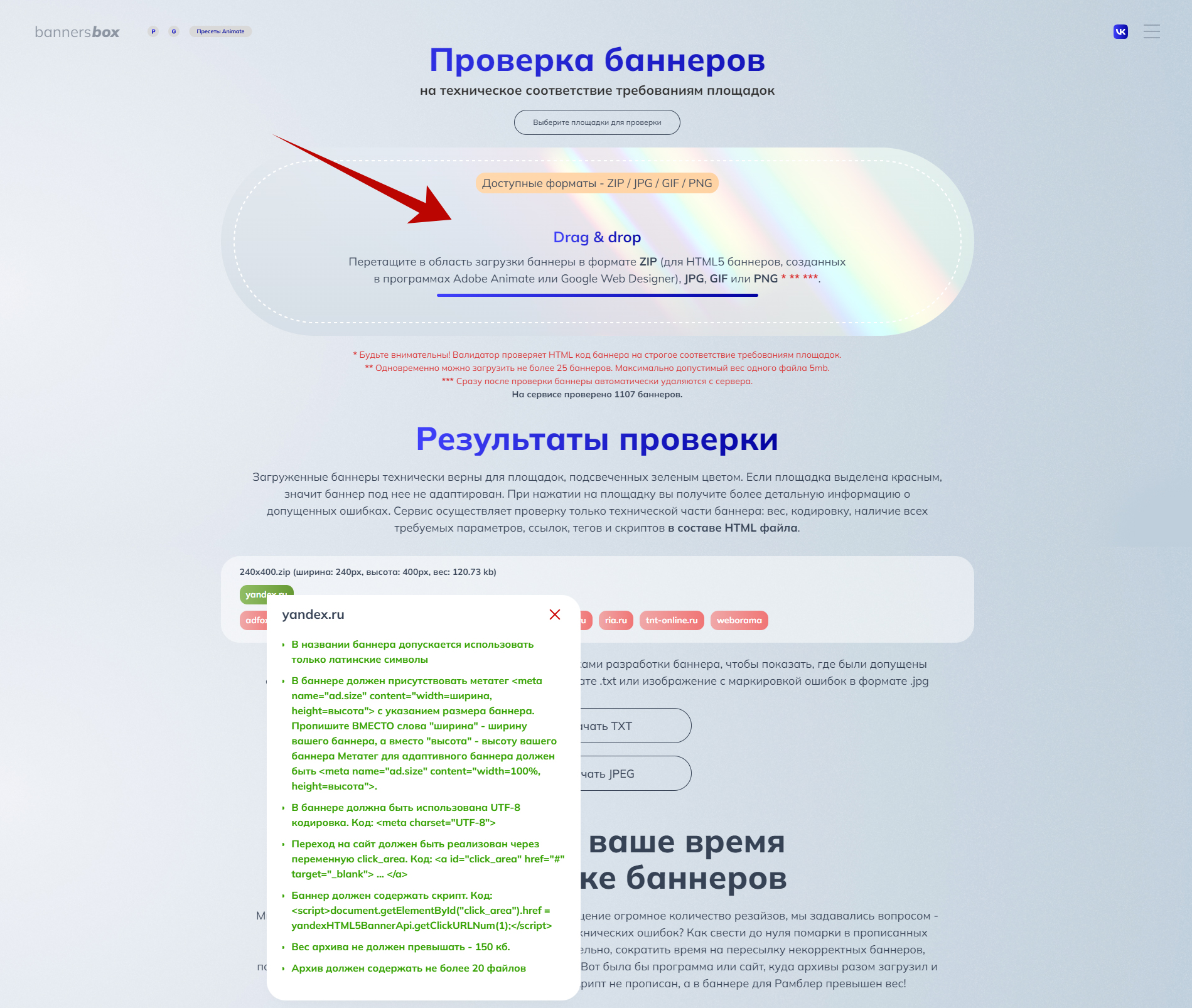
Next, you can go to the https://bannersbox.ru/en website and make sure that the banner is prepared correctly for Yandex technical requirements. We transfer our zip archive to the upload field and get the result:

Now the banner can be safely sent for moderation to Yandex :)