-
Main / List of articles / Preparation of banners for technical requirements Yandex.
Preparation of banners for technical requirements Yandex.
In this article the algorithm will be given how to prepare a html5 banner, made on Adobe Animate, for technical requirements of( further on TT) Yandex.
What we need:
1. The animated banner assembled in Adobe Animate CC.
2. Yandex technical requirements https://yandex.ru/adv/requirements/html5
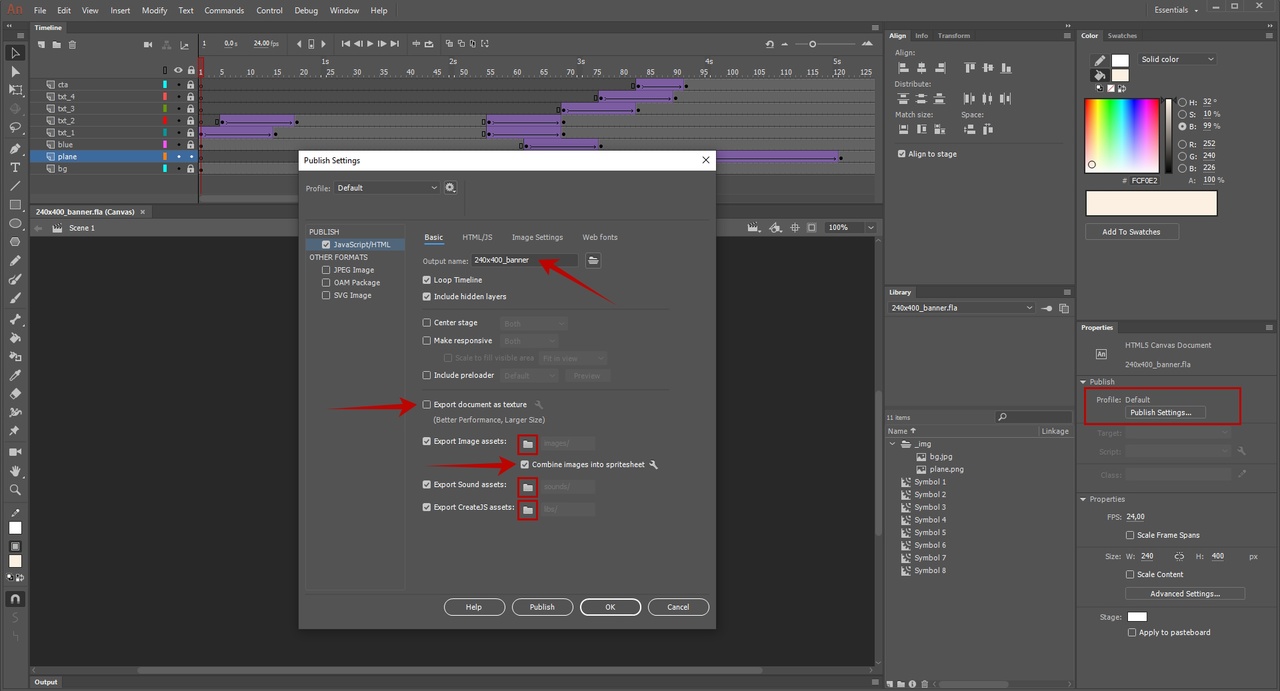
3. The Notepad or the programme for html code correction ( in my case it’s Notepad++)Adobe Animate aAfter the animation is fully completed it’s important to publish the banner correctly.Screenshorts with publication settings «Publish Settings» in Adobe Animate are given below.
What you should pay attention to: in the file tab «Basic» you should check that the banner title doesn’t contain any Russian letters, only Latin letters and figures are permitted; the check mark in front of «Export document as texture» is clicked away as well as deselection from folders.

On the file tab «HTML/JS» it’s necessary to tick the check mark in front of Hosted Libraries in order to place the service libraries , to which the banner adresses, on the Adobe server but not in the banner folder.This type of interaction saves the banner weight but some platforms , Mail , for example, prohibit it. Yandex doesn’t prohibit this , so you should tick the check mark.

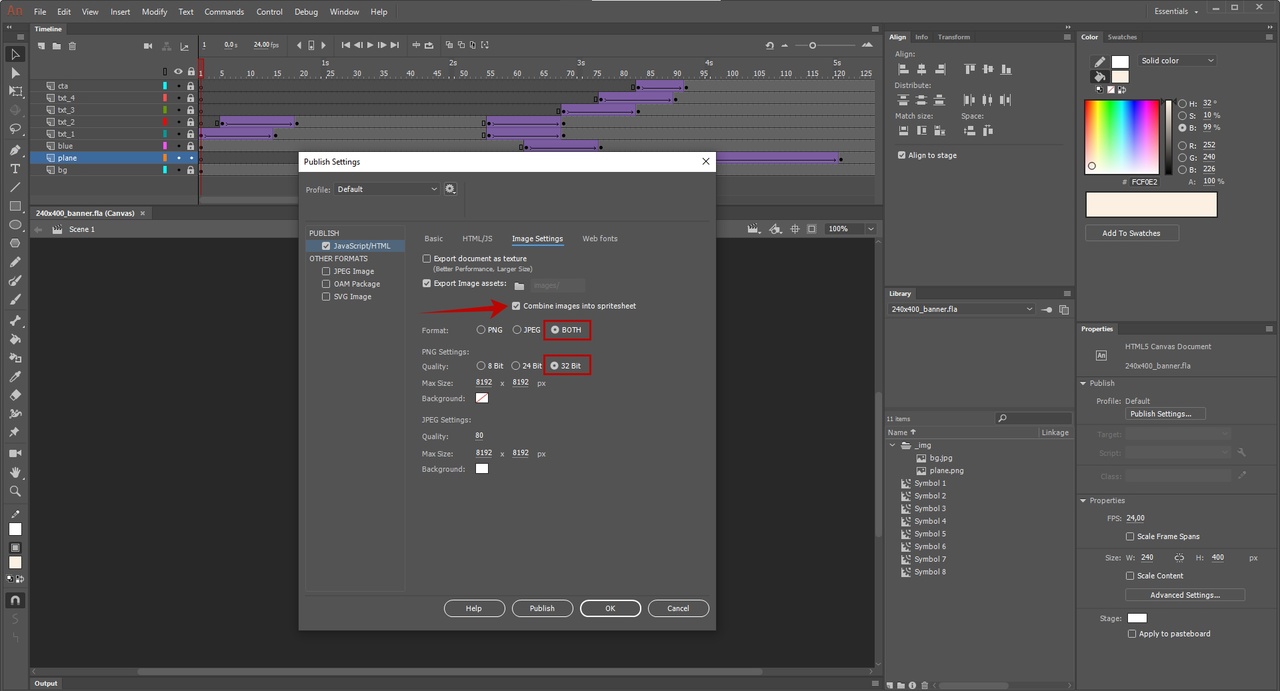
On the file tab «Image Settings» you should verify the image settings and press «Publish».

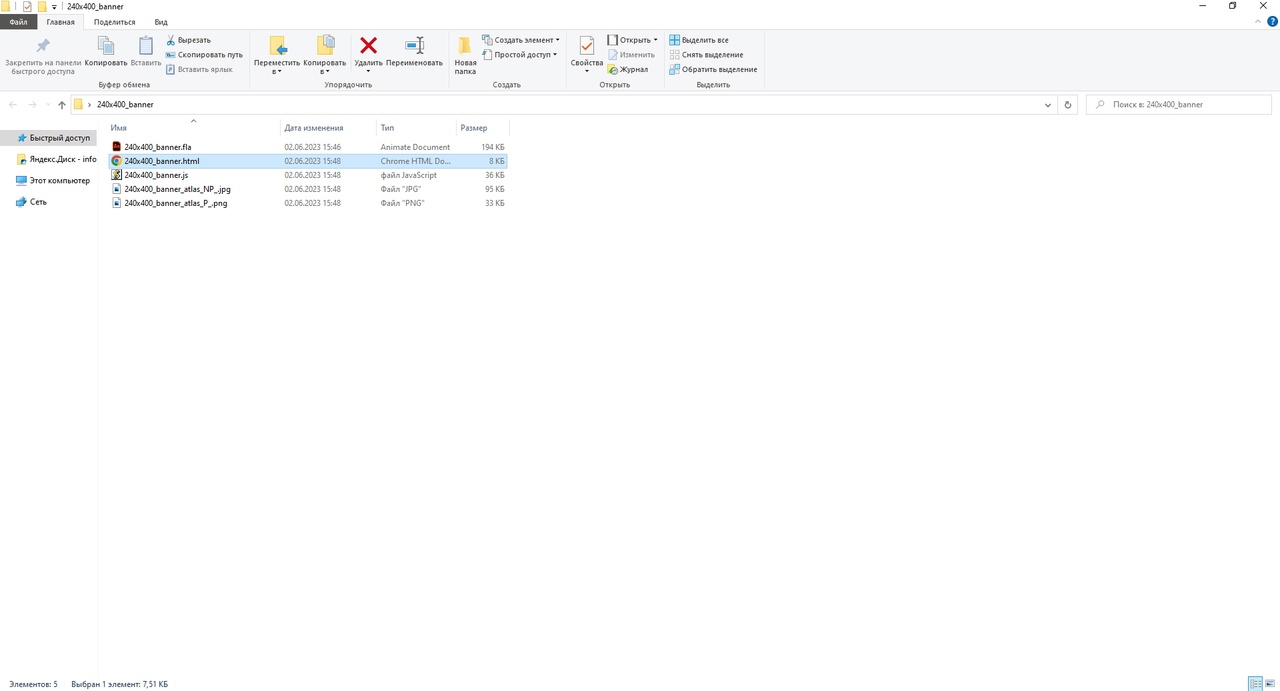
In the file , where the banner was published, you can see the following:
the file with the extension .fla - is the banner source and it is needed for the further banner development but you need not send it to the web platform.The rest of files are practically the finished banner.If you have done it correctly after double click on the file with the .html extention your banner should open and play in the browser tab.

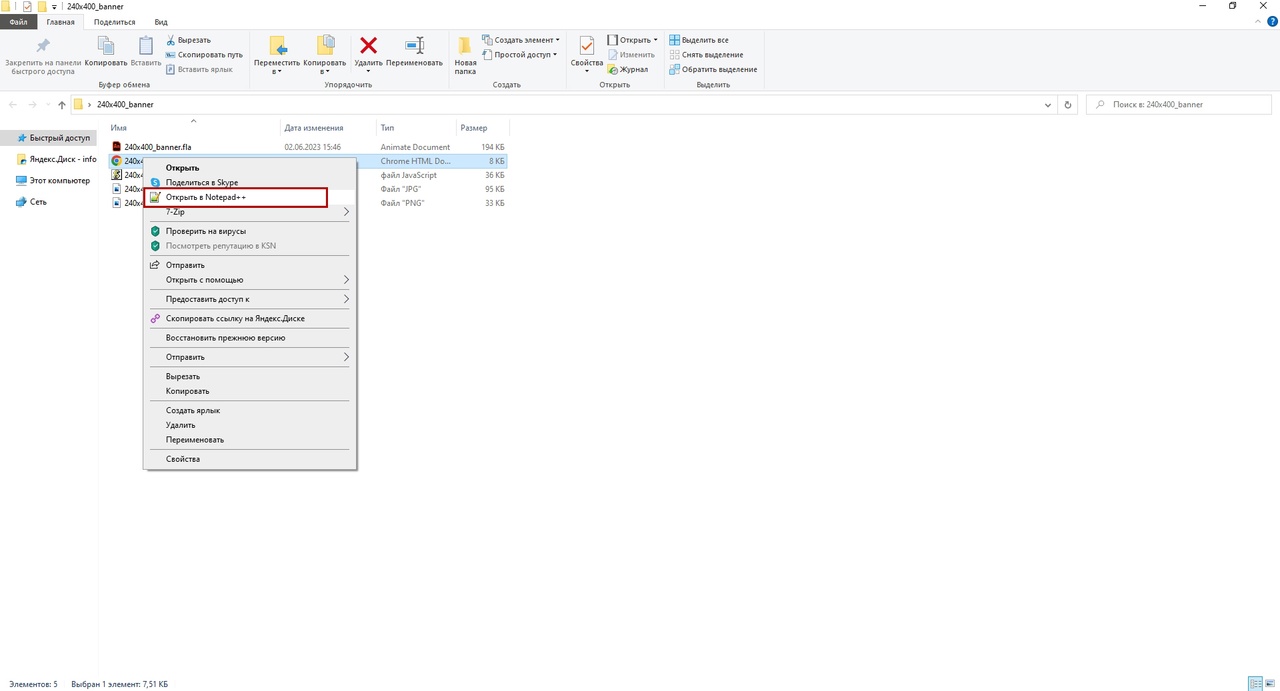
After that you should manipulate the .html. file .Make the right click on it and open the code in any suitable publisher ( I use Notepad).

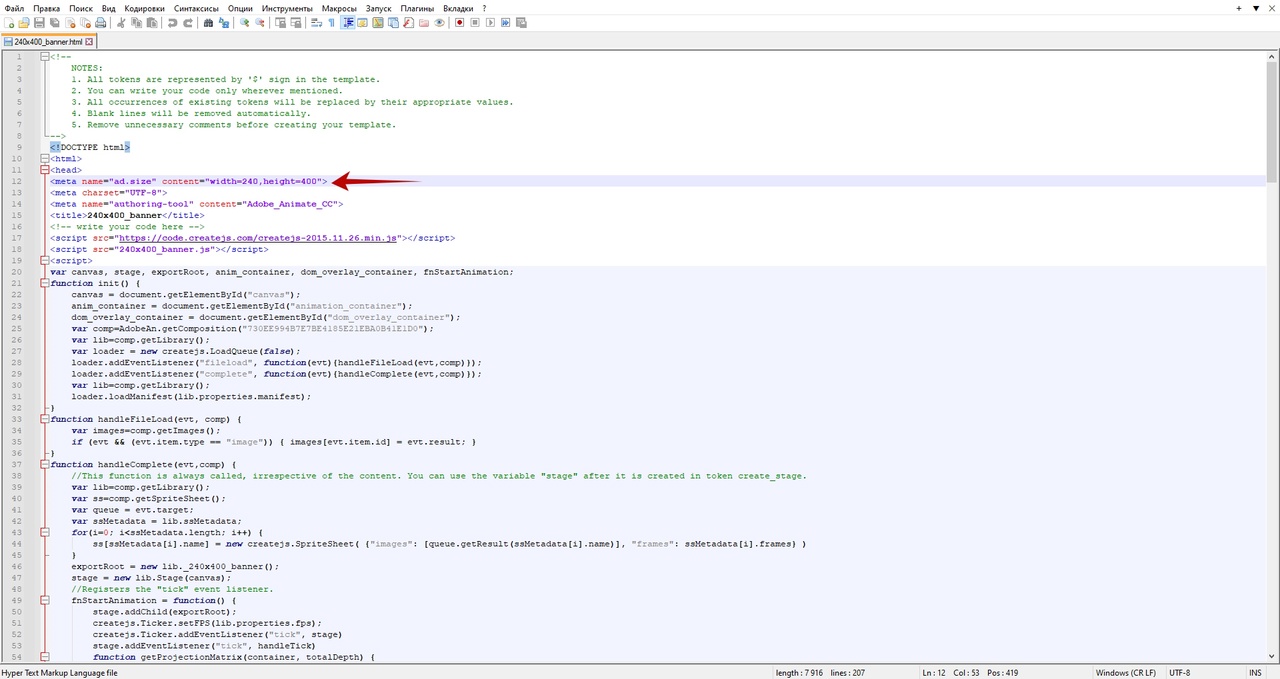
According to TT Yandex you should write metatags with banner dimensions in the banner code <meta name="ad.size" content="width=240,height=400"> (the hight and the width should meet your banner parametres, if you have got 300 to 600 you should write in the code exactly these figures.)
You can do it just after the opening tag <head>

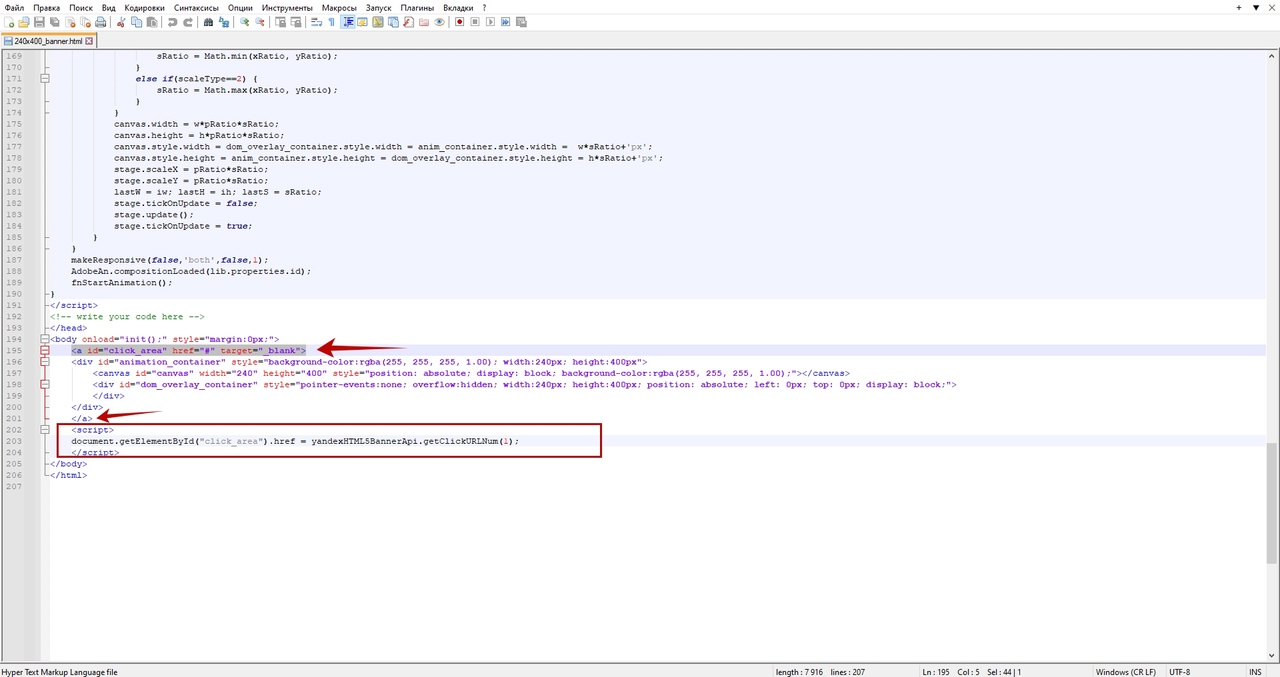
Then we write in the banner code that after the user makes a click the banner is to open the new tab link via the variable click_area:
<a id="click_area" href="#" target="_blank"> ... </a>
And add the script:
<script>
document.getElementById("click_area").href = yandexHTML5BannerApi.getClickURLNum(1);
</script>You can do it just after the opening tag <body>

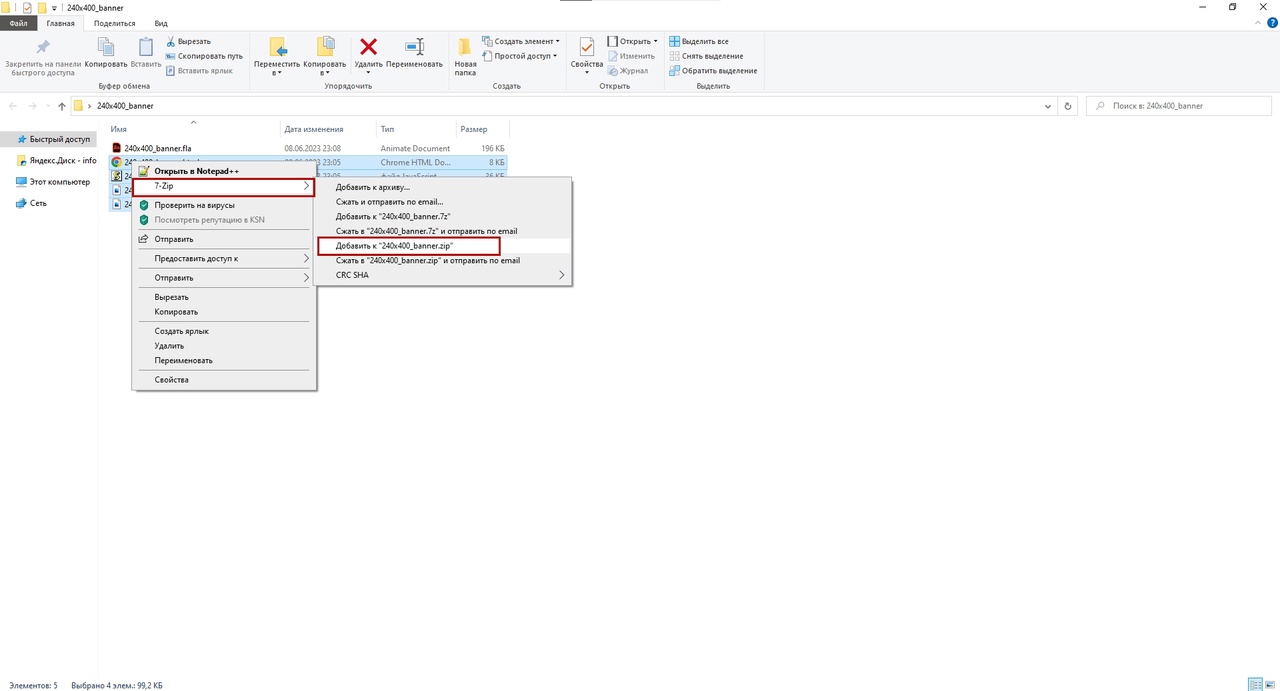
Then we save the changes, close the Notepad and return into the folder with the banner. We pacr all files except .fla into the zip archive and verify if the archive weight no more then 150 kb, as it satisfies the Yandex requirements.
In case the archive is overweight you can use the site https:/tinypng.com/ for optimizing of the pictures used in the banner. You should run the images through tinypng and replace them with optimized ones in the same folder, with the same titles ,and then to pack into the archive.

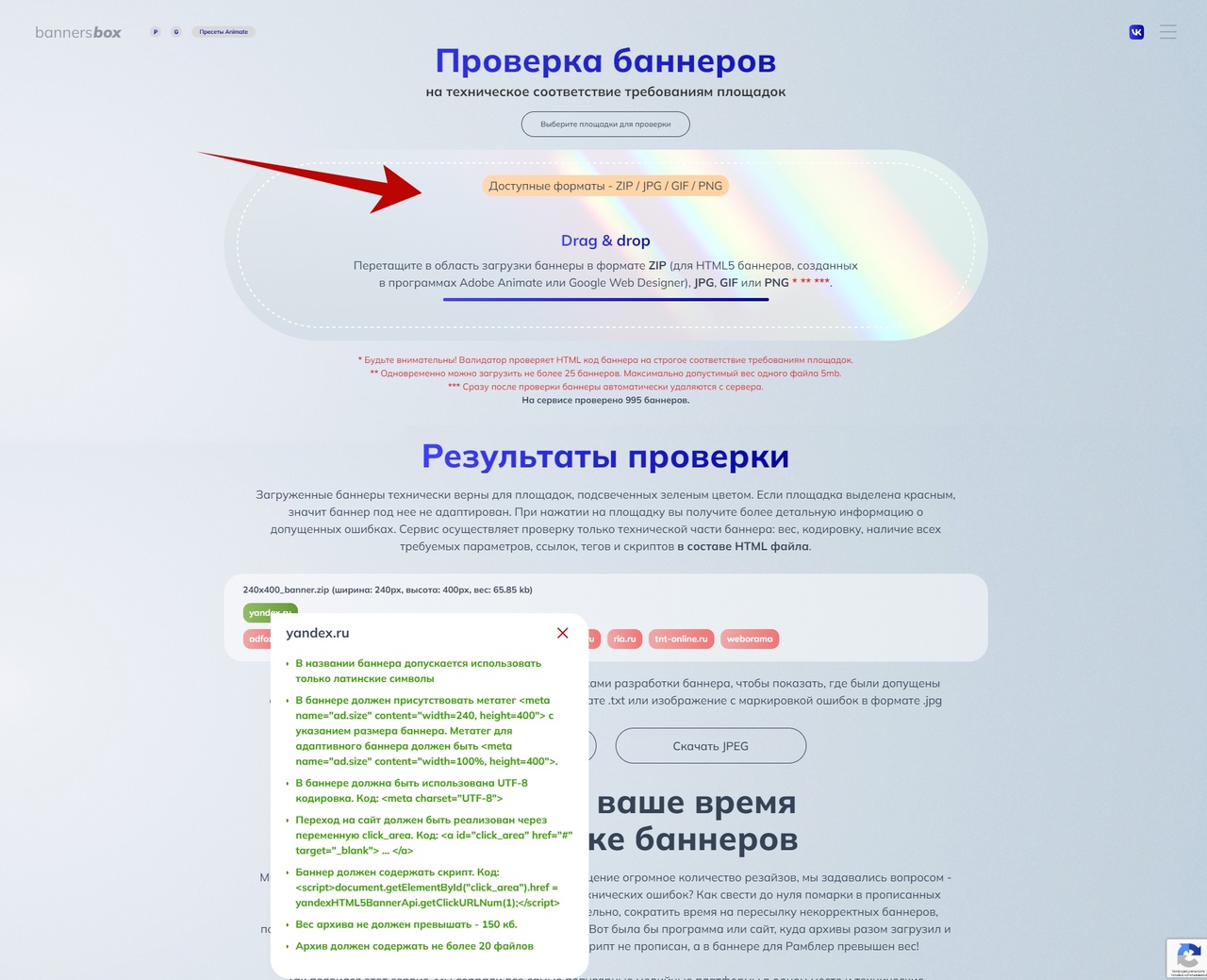
Further on you can go to the site https://bannersbox.ru/en and make sure that the banner is correctly prepared for the TT Yandex. We can place the zip archive in the load box and get the result:

Now the banner can easily be sent to Yandex for moderation :)