Конвертер HTML5 баннеров в GIF/JPG
cоздание заглушек для анимированных баннеров
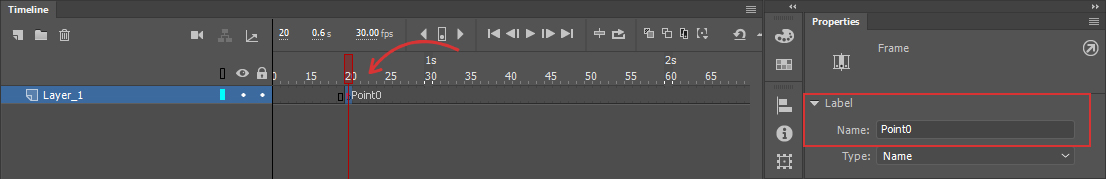
Создать отдельный слой и расставить на нем метки






cоздание заглушек для анимированных баннеров
При подготовке баннера в Adobe Animate CC необходимо выполнить следующие действия:
Создать отдельный слой и расставить на нем метки Label в местах предполагаемых стоп-кадров (необходимо учесть, что скрин может быть взять с отступом 0,5 секунды, не ставьте метку впритык к началу или концу фрейма с анимацией).
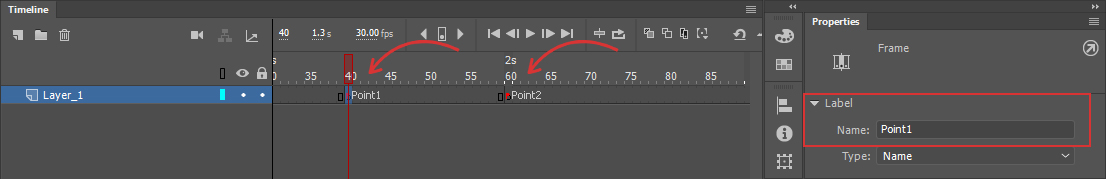
Каждой метке Label нужно дать уникальное название в порядке возрастания, начиная с Point0,
далее Point1, Point2, и т.д. (один Point соответствует одному кадру при конвертации в гиф).


Перед загрузкой архива в форму на сайте, выставьте в соответствующем меню необходимые настройки веса, количества цветов и скорость смены кадров, которые вы хотите получить в гифе. Уменьшить вес заглушки с сохранением качества изображения можно путем сокращения количества кадров и используемых цветов.
Не рекомендуется делать gif-баннеры более чем на 3 кадра, так как их будет сложно оптимизировать
под усредненный вес большинства площадок.
Некоторые площадки принимают к размещению html-баннеры только в сопровождении gif/jpg заглушки, на случай проблем с воспроизведением основного баннера. Для того, чтобы не собирать отдельную версию баннера в другом графическом редакторе и не делать скриншоты с каждого сделанного кадра и существует этот вспомогательный сервис. Выполнив при подготовке исходника в Adobe Animate несколько простых действий, вы сможете генерировать любые необходимые заглушки просто перетаскивая zip архивы с баннерами в поле загрузки.
Все обновления можно найти
на странице «История обновлений»
Список площадок сохранен.
Загрузите баннера