Автозаполнение html баннера
Автоматическая подготовка html5 баннеров по техническими требованиями площадок






Автоматическая подготовка html5 баннеров по техническими требованиями площадок
Сервис позволяет автоматически подготовить zip архивы с html5 баннерами, созданными в Adobe Animate и Google Web Designer по техническим требованиям популярных рекламных площадок. Система прописывает баннеры созданные на настройках по умолчанию (“default”),то есть те, в которые не вписаны никакие технические требования. Ниже вы найдете краткую инструкцию и пояснения, как подготовить баннер в программах Adobe Animate и Google Web Design, чтобы прописывать баннера по техническим требованиям автоматически.
Срок хранения рекламных материалов после обработки - 15 минут.
Загружая баннеры на страницу, вы соглашаетесь, что они будут храниться и обрабатываться на стороне сервиса.

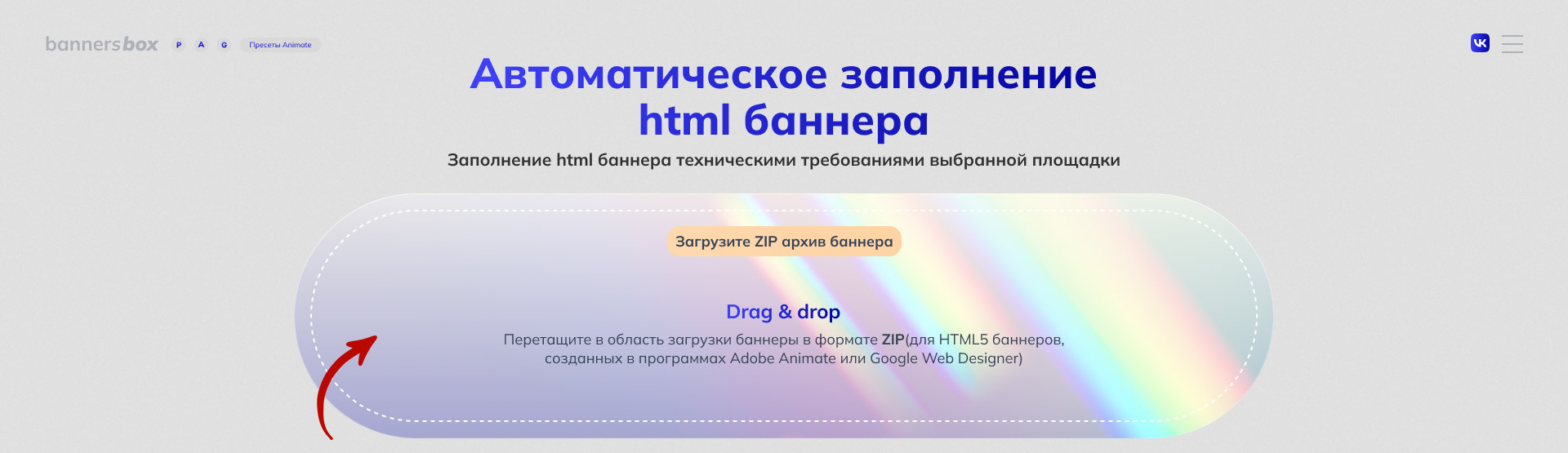
Выберите площадку, под технические требования которой вы хотите адаптировать ваши html баннеры

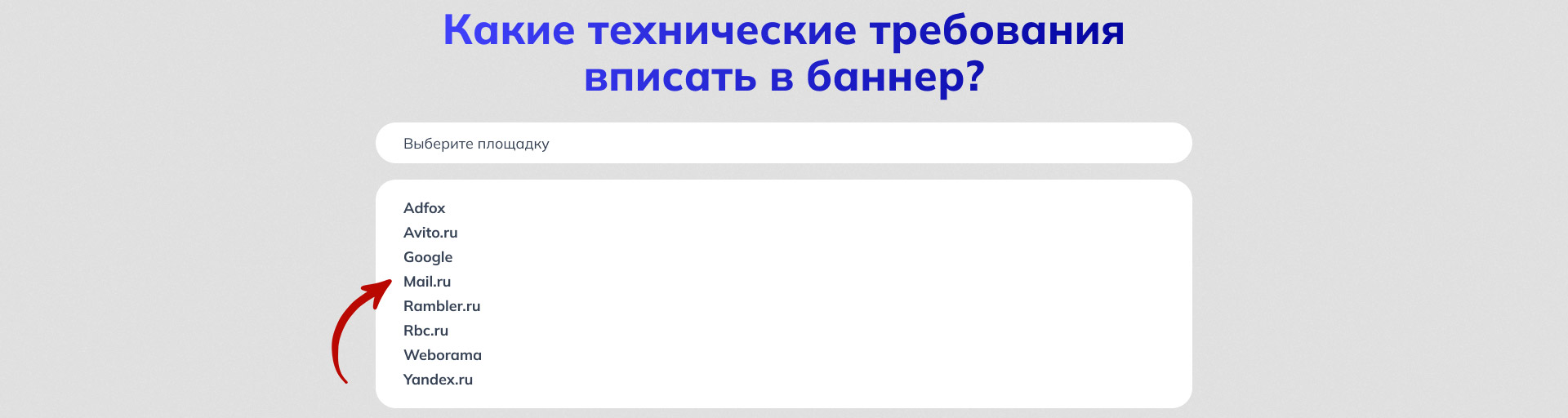
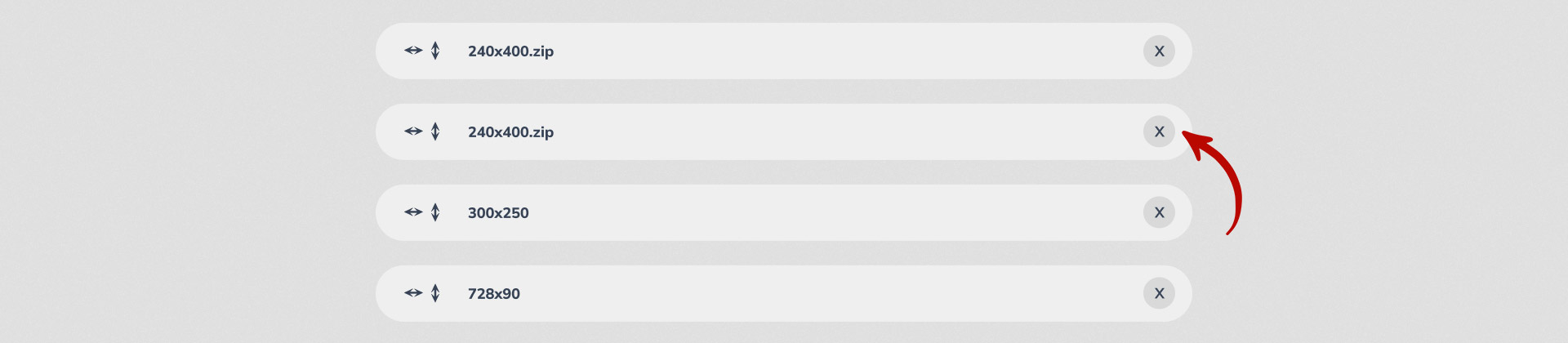
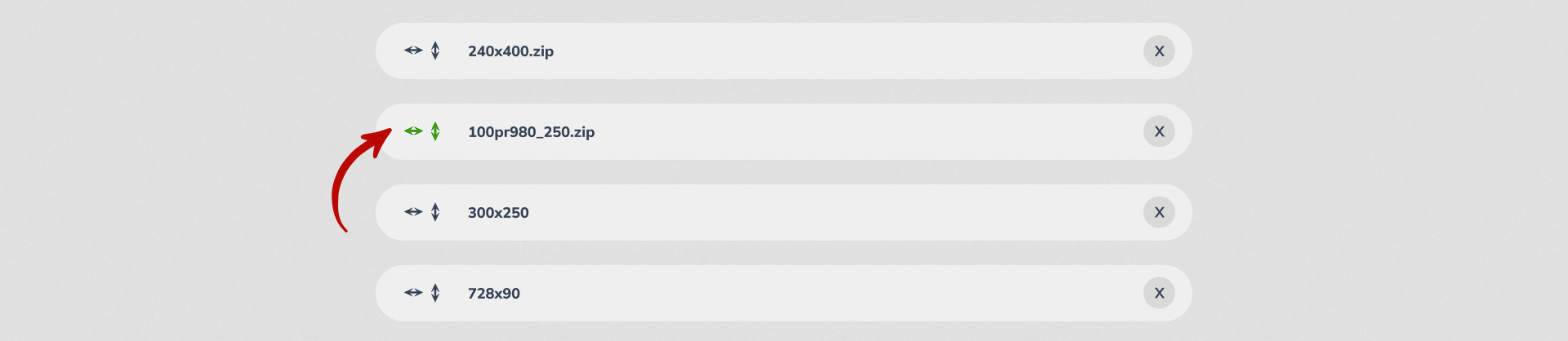
Перед обработкой zip архивов, проверьте, чтобы все необходимые для автоматического заполнения баннеры были в списке, а также при необходимости можно удалить лишние

При необходимости установите флаги, указывающие, что ваш баннер является растяжкой по ширине или высоте, нажав на соответствующие иконки

Запустите автоматическую прошивку html баннеров

Скачайте готовые архивы к себе на компьютер

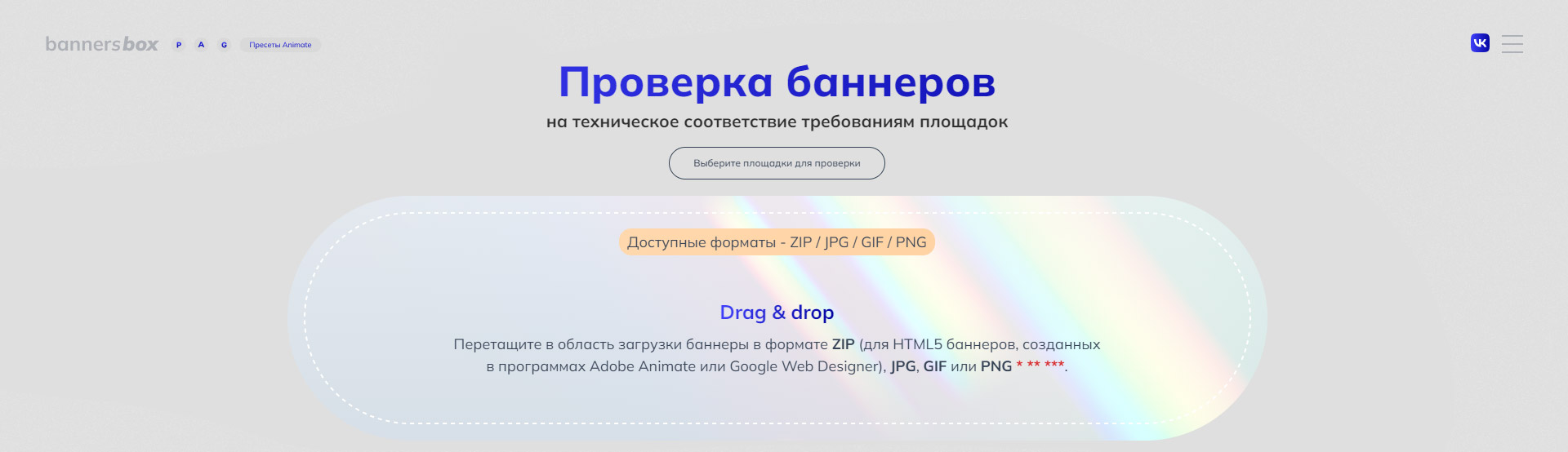
Обязательно перепроверьте результат на главной странице bannersbox.ru. Убедитесь, что автоматическая прошивка html баннера отработала корректно

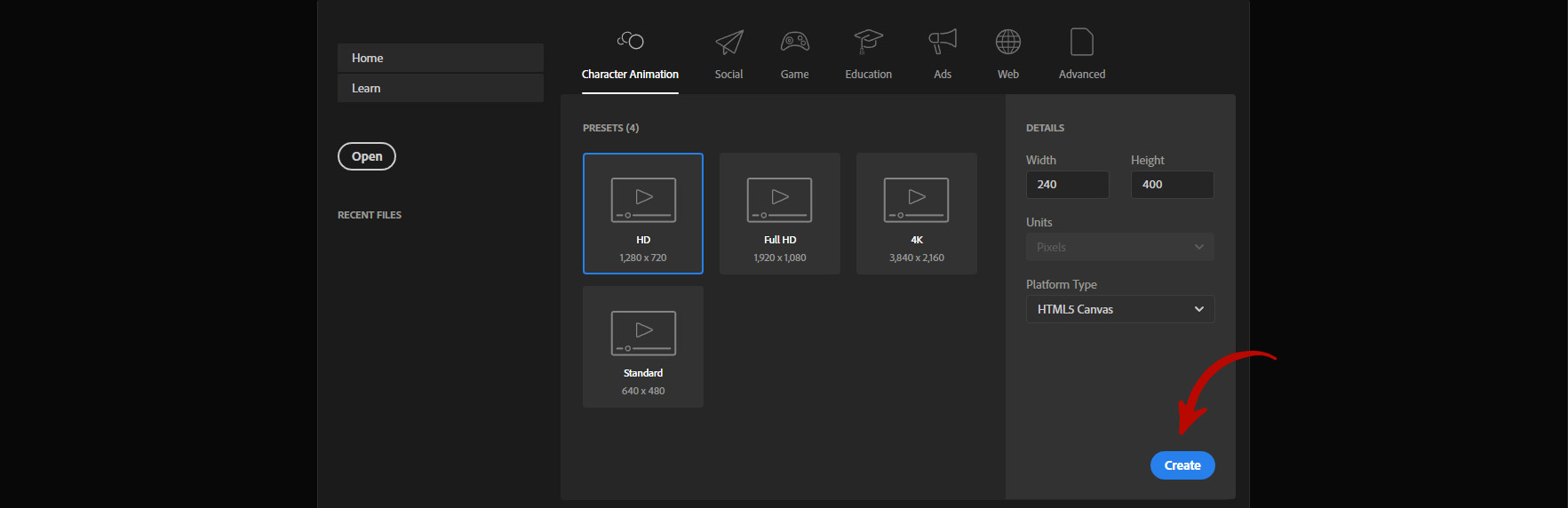
Создайте html файл в программе Abobe Animate с необходимыми для вас размерами

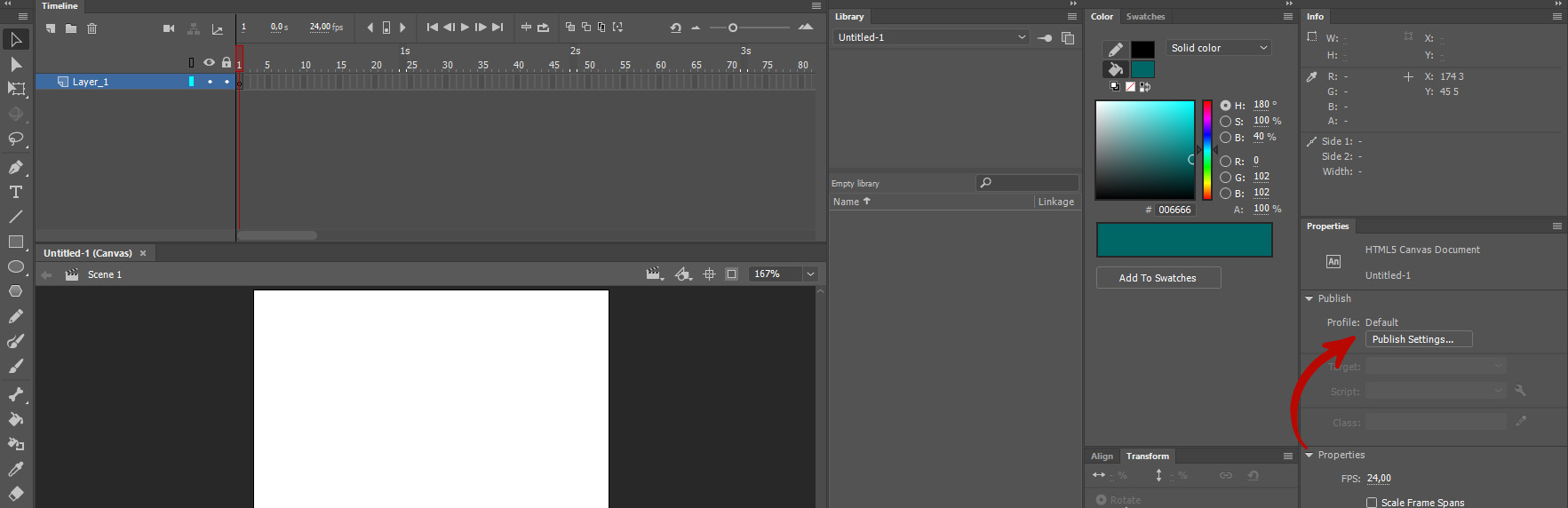
Во вкладке "Properties" нажмите кнопку "Publish Settings"

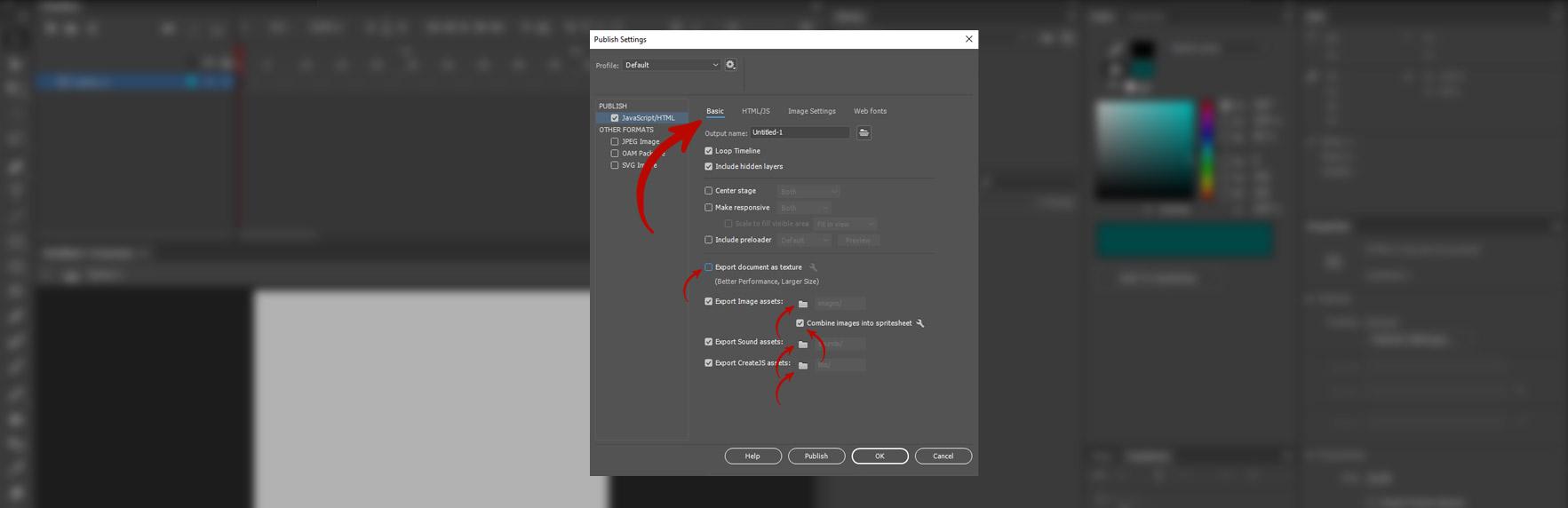
В открывшемся окне, во вкладке "Basic" поставьте следующие настройки: отключите "Export document as texture", нажмите на иконки "папок" (чтобы они выглядели отключенными), убедитесь, что стоит галочка "Combine images in spritesheet"

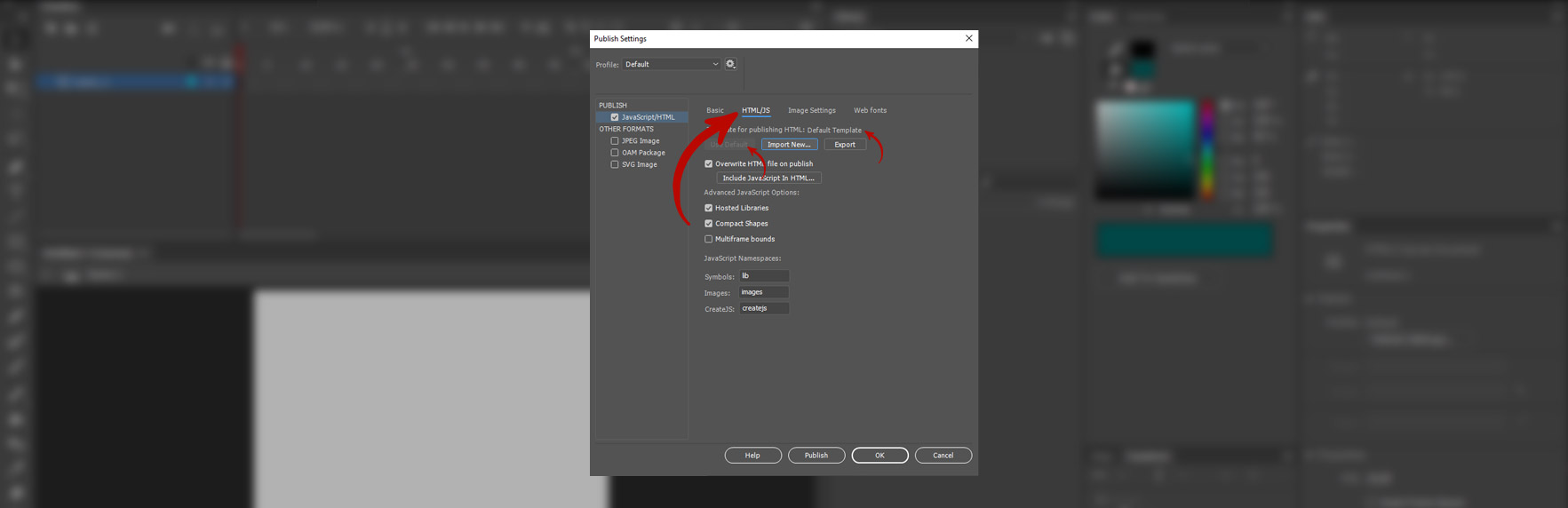
Во вкладке "HTML/JS" используйте следующие настройки: нажмите на кнопку "Use Default" и убедитесь, что после фразы "Template for publishing HTML:" стоит фраза "Default Template"

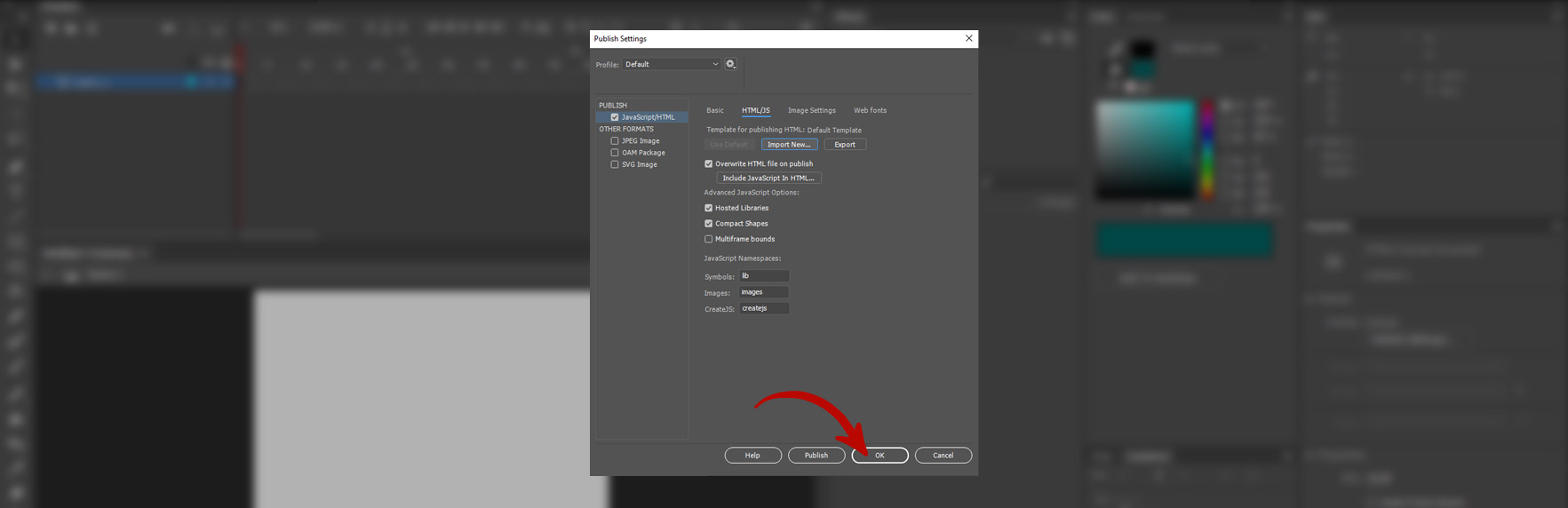
Подтвердите настройки вашего html баннера. В будущем все копии вашего баннера с этими настройками будут готовы для автоматической заполнения техническими требованиями площадок

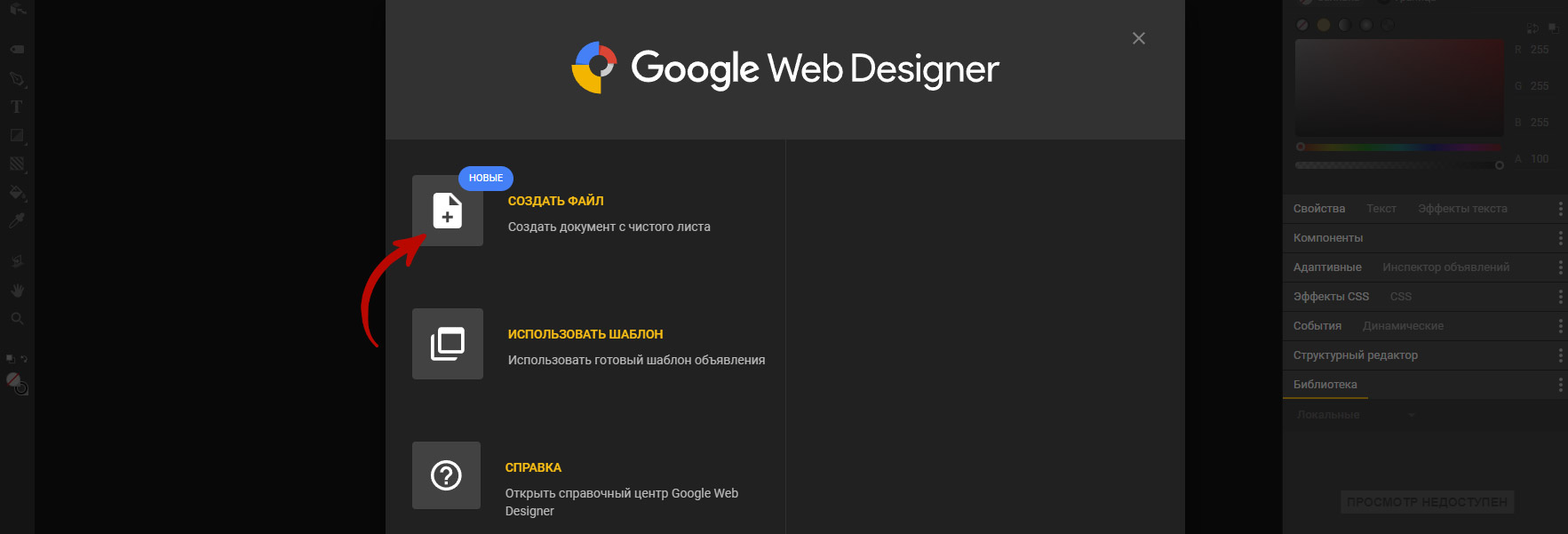
Нажмите на кнопку "Создать файл"

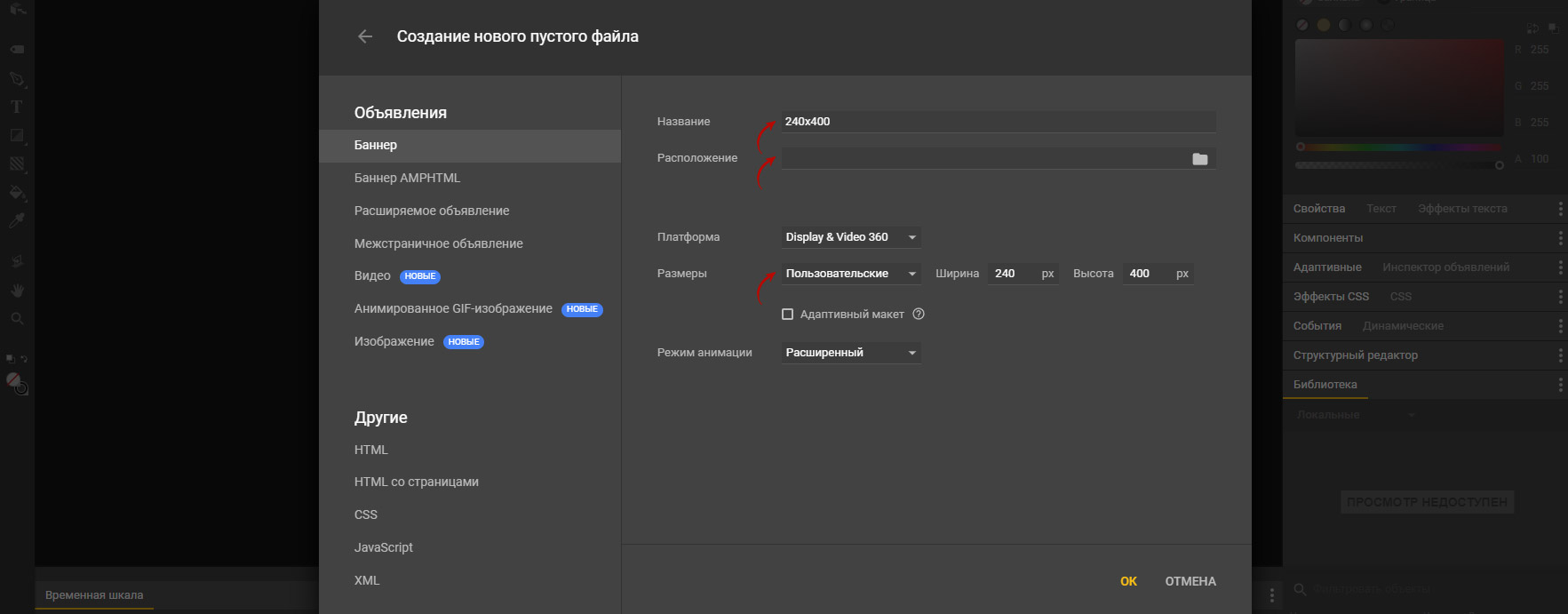
В открывшемся окне укажите название файла и его расположение. Для стабильной работы автоматического заполнения, выберите в поле "Размеры" пункт "Пользовательские" и укажите размеры баннера в полях "Ширина" и "Высота"

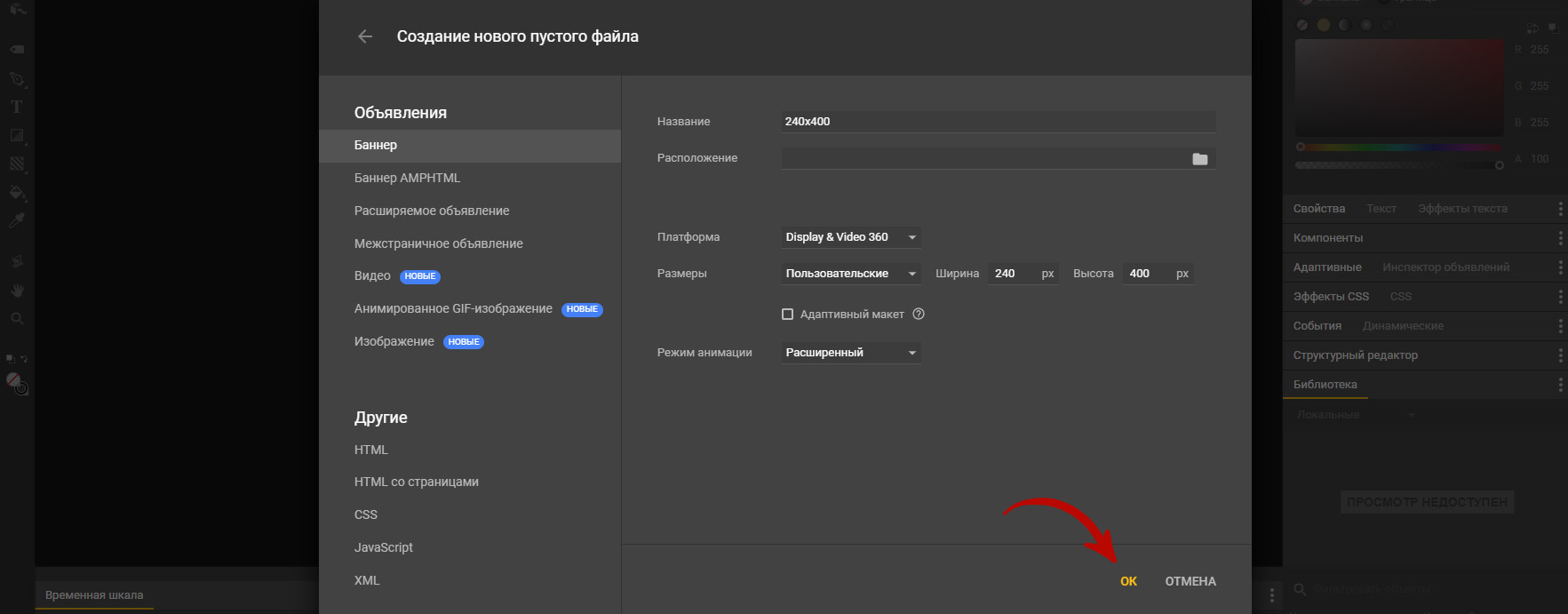
Подтвердите настройки баннера и переходите к анимации. Теперь с этими настройками html баннеры будут готовы для автоматической адаптации на сервисе bannersbox

Все обновления можно найти
на странице «История обновлений»
Список площадок сохранен.
Загрузите баннера